|
Hey There,
很高兴能够有机会和您分享我,作为一名交互设计师 (Interaction Designer),这些年来的一些沉淀和感悟👏。我将自己过往的作品整理成下列3个分类:
- 交互设计:模型、框架、流程
- 动效设计:可交互Demo、动画、过场
- 相关的研究和思考:用户研究、思考
这里仅是我的部分设计经历展示,还处于一个“进行中on-going”的状态,如果您希望了解更多,
可以从这儿下载我的简历CV:
中文版,英文版。
如果,你是想看看我的"B-side",那么,来豆瓣、Twitter、Spotify吧!
| |
|---|
|
交互设计 |
Wireframes, Mockups, Flowcharts |
|
|
|
模型 MOCKUPS
这里的产品模型从平台的维度,包括了移动端(iOS/安卓)和桌面端(Web/Mac/PC)等设计;从行业的维度,包括了电商、社交、工具、金融等。
|
|
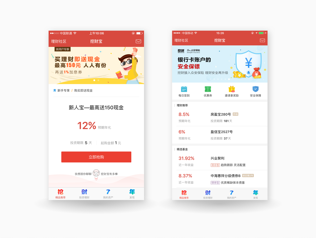
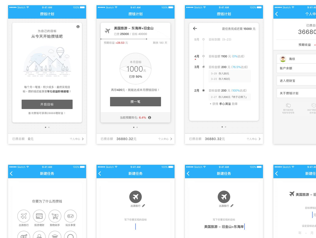
 挖财宝App首页 挖财 2016 |
|
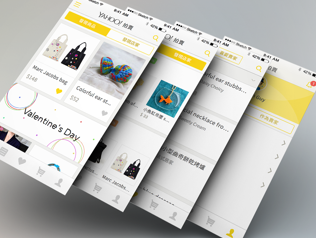
 雅虎香港拍卖(iOS) 雅虎 2014 |
|
 QQ for Mac 3.0 腾讯 2013 |
|
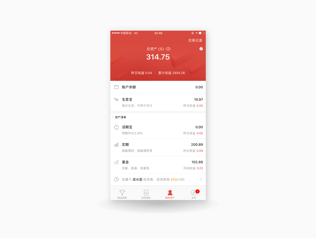
 挖财宝App - 持仓模块 挖财 2015 |
|
 Swiftly Widget(OSX) 腾讯 2012 |
|
 Swiftly 官网 腾讯 2012 |
|
框架 WIREFRAMES
交互设计最基础的提现就是框架图,即线框图。虽然它看上去很简单,但8年+的UX设计经验让我看到了背后并不简单的表现和意义。至于工具,Axure \ Fireworks \ OmniGraffle \ Photoshop \ Sketch \ Figma \ Affinity Designer等都能够熟练使用。
|
|
 攒钱计划 挖财 2016 |
|
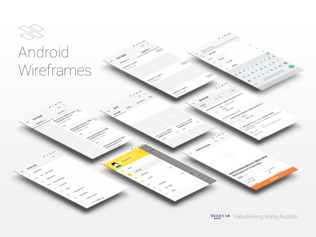
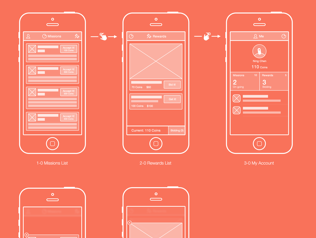
 雅虎香港拍卖(安卓) 雅虎 2014 |
|
 Yahoo团购 - Crazy Bid 雅虎 2014 |
|
流程文档 FLOWCHARTS
对我来说,流程文档不仅是用于项目组内部沟通协作抑或是留存积累,更是一种梳理思路、厘清逻辑的方式:尤其是当自己做了更多的产品工作以后,这一点更为突出。一般来说,我会使用OmniGraffle来绘制交互流程,然后通过Markdown来整理总结。
|
|
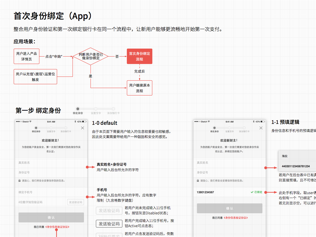
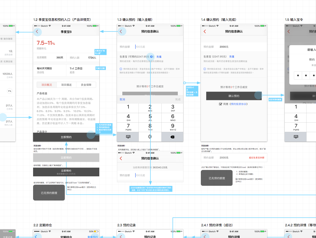
 首次身份绑定流程 挖财 2015 |
|
 理财预约购买流程 挖财 2016 |
|
 QQ for Mac (Menubar) 腾讯 2012 |
|
动效设计 |
Animations, Motions, Micro-interactions |
|
|
|
可交互的动效 INTERACTIVE DESIGN
为了更好地传达、体验并测试设计方案,我会给关键的流程界面(或亮点)做动效。Framer.js是我的主要利器,根据不同情况,偶尔也会使用inVision或Axure来表达。
|
|
 手Q活动内的流程Demo 挖财 2015 |
|
 手Q活动的登录动效 挖财 2015 |
|
 攒钱计划卡片动效 挖财 2016 |
|
 挖财宝会员升级 挖财 2016 |
|
动画和过场 ANIMATIONS, TRANSITIONS
为了让交互状态State之间的变换过程更流畅更有意义,我会使用Keynote来设计过场;而如果动画涉及算法,则会使用Framer.js来实现。
|
|
 挖财宝每日签到 挖财 2016 |
|
 支付等待状态 挖财 2016 |
|
研究和思考 |
User Research, Thoughts, Reflections |
|
|
|
用户研究 USER RESEARCH
很庆幸自己一路走来,所经历的所有公司都有重视且专注用研的团队,因而才有幸参与了下列这些项目:
- 挖财:理财用户画像定性定量调研(2016),高净值用户卡片分类发调研(2016);
- Yahoo亚太设计部:香港地区用户的媒体浏览习惯场景化观察(2014),电商习惯拦访调研(2014);
- 腾讯CDC\ISUX:MacQQ专家访谈和参与式定性访谈(2012),QQ用户观察(2012);
- 伊飒尔界面设计公司:手机通宝生态构建用户定性定量研究(2010);
- 中山大学:数字音乐用户定性访谈(2010),智能家庭遥控器定性定量调研(2008);
在这些调研中,体验并掌握了绝大多数的定性Qualitative和定量Quantitative的分析方法,能够和BI部门协作进行数据分析。
|
|
一些思考 THOUGHTS, REFLECTIONS
最近一直在思考,交互设计的职业方向是什么:是思考产品、并往商业领域扩展,抑或是继续深入设计、深入人的行为研究,还是紧跟科技的趋势、学习代码学习AI?Anyway, stay hungry stay foolish。
|
|
|
|